-
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.선물하기 좋은 직방 보안강화 지문 푸시풀 디지털 도어락 SHP-DP940, 고객직접설치 무타공 지문인식 푸시풀 도어락 DR-P900SF, 방문설치카테고리 없음 2024. 4. 24. 20:41

직방 보안강화 지문 푸시풀 디지털 도어락 SHP-DP940, 고객직접설치
✅가격 : 10만원대
✅리뷰 : 210개

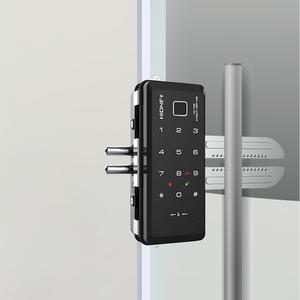
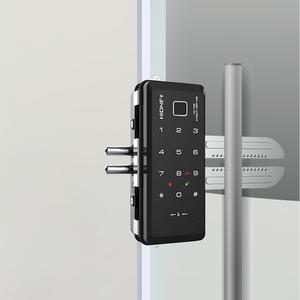
무타공 지문인식 푸시풀 도어락 DR-P900SF, 방문설치
✅가격 : 10만원대
✅리뷰 : 68개

드림록 타공 무타공 푸시풀 도어락 DR-P900S, 방문설치
✅가격 : 10만원대
✅리뷰 : 102개

스마트공간 IoT 도어락 보조키 잇소키 - 카드키 일반 방화문 샤시문 전용 도어록, M-1300VCK
✅가격 : 10만원대
✅리뷰 : 2개

SD메탈 현관 디지털 도어락 번호 키 MS702B 게이트아이
✅가격 : 10만원대
✅리뷰 : 1개

스마트공간 IoT 도어락 오토락 잇소키 - 카드 지문 WiFi 무타공 현관 매장 인체공학 도어록, 샴페인골드
✅가격 : 20만원대
✅리뷰 : 1개

스마트공간 IoT 도어락 푸시풀 잇소키 - WiFi모듈 디지털 도어록 카드 지문 펜션 무인 숙박, 비지문형
✅가격 : 20만원대
✅리뷰 : 1개

스마트공간 IoT 도어락 유리문 잇소키 - 날개형 WiFi 도어록 매장 강화유리 단문 양문형, 단문형 유리문 날개형, 지문형
✅가격 : 10만원대
✅리뷰 : 4개

드림 4WAY 스마트 도어락 DR-9700BWS, 고객직접설치
✅가격 : 10만원대
✅리뷰 : 70개

방화문 수신기 연동형 자동폐쇄장치 DA-S-3630, 1개
✅가격 : 10만원대
✅리뷰 : 1개
직방 보안강화 지문 푸시풀 디지털 도어락 SHP-DP940, 고객직접설치

직방 보안강화 지문 푸시풀 디지털 도어락 SHP-DP940은 현대적인 보안 시스템을 적용하여 집안의 안전을 확보하는데 도움을 줍니다. 고객이 직접 설치할 수 있어 편리하며, 지문인식과 푸시풀 기능을 결합하여 출입통제를 효과적으로 관리할 수 있습니다. 또한, 사용자의 편의를 위해 다양한 편의기능을 제공하여 생활을 더욱 편리하게 만들어줍니다.
- 보안강화 지문 인식 기능
- 푸시풀 디자인으로 간편한 출입 관리
- 고객 직접 설치 가능
- 생활 편의 기능 탑재
- 현대적이고 세련된 디자인
무타공 지문인식 푸시풀 도어락 DR-P900SF, 방문설치

무타공 지문인식 푸시풀 도어락 DR-P900SF는 최신 기술을 활용하여 집안의 보안을 강화하고 출입을 편리하게 관리할 수 있는 도어락입니다. 이 제품은 무타공 디자인으로 사용자의 지문을 정확하게 인식하여 안전한 출입을 보장합니다. 또한, 푸시풀 기능을 통해 간편하게 문을 열고 닫을 수 있어 편리합니다. 방문설치가 가능하므로 고객이 직접 설치할 수 있습니다. 이 도어락은 사용자의 편의를 위해 다양한 기능을 제공하며, 세련된 디자인으로 인테리어에도 어울립니다.
- 무타공 디자인으로 지문을 정확하게 인식
- 푸시풀 기능으로 간편한 문 열고 닫기
- 방문설치 가능하여 사용자가 직접 설치 가능
- 다양한 편의 기능 제공
- 세련된 디자인으로 인테리어와 어울림
드림록 타공 무타공 푸시풀 도어락 DR-P900S, 방문설치

드림록 타공 무타공 푸시풀 도어락 DR-P900S는 집안의 보안을 강화하고 편리한 출입을 제공하는 고급스러운 도어락입니다. 이 제품은 뛰어난 지문인식 기술을 통해 무타공으로 지문을 정확하게 인식하여 안전한 출입을 보장합니다. 푸시풀 기능을 갖추고 있어 간편하게 문을 열고 닫을 수 있으며, 방문설치가 가능하여 고객이 직접 설치할 수 있습니다. 세련된 디자인과 탁월한 기능성을 결합하여 인테리어에도 잘 어울리며, 다양한 편의 기능을 제공하여 사용자의 편의를 높입니다.
- 뛰어난 지문인식 기술로 무타공으로 안전하게 출입 가능
- 푸시풀 기능으로 간편한 문 열고 닫기
- 방문설치 가능하여 고객이 직접 설치 가능
- 세련된 디자인으로 인테리어와 어울림
- 다양한 편의 기능 제공
스마트공간 IoT 도어락 보조키 잇소키 - 카드키 일반 방화문 샤시문 전용 도어록, M-1300VCK

스마트공간 IoT 도어락 보조키 잇소키 - 카드키 일반 방화문 샤시문 전용 도어록, M-1300VCK는 최신 기술을 활용하여 집안의 출입을 더욱 안전하고 편리하게 해주는 스마트 도어락입니다. 이 제품은 IoT 기술을 지원하여 스마트폰 앱을 통해 원격으로 도어락을 제어할 수 있습니다. 또한, 보조키와 카드키, 일반 열쇠 등 다양한 출입 방식을 지원하여 사용자의 편의성을 높입니다. 더불어 방화문과 샤시문에 적합한 디자인으로 다양한 문에 적용할 수 있습니다. M-1300VCK는 보안성과 편의성을 모두 갖춘 스마트 도어락으로, 안전한 생활을 위해 이상적인 선택입니다.
- IoT 기술을 활용하여 스마트폰 앱을 통한 원격 제어 가능
- 다양한 출입 방식 지원 : 보조키, 카드키, 일반 열쇠 등
- 방화문과 샤시문에 적합한 디자인
- 안전한 출입 보장을 위한 뛰어난 보안성
- 사용자 편의성을 고려한 스마트한 기능 제공
SD메탈 현관 디지털 도어락 번호 키 MS702B 게이트아이

SD메탈 현관 디지털 도어락 번호 키 MS702B 게이트아이는 현대적이고 안전한 출입 시스템을 제공합니다. 이 도어락은 고급스러운 메탈 디자인으로 제작되어 현관문에 세련된 느낌을 줍니다. 키패드를 통해 번호를 입력하여 간편하게 출입을 관리할 수 있으며, 안전한 출입을 위해 고급스러운 현관 보안 시스템을 제공합니다. 또한, 게이트아이 기능을 통해 원격으로 출입을 확인하고 제어할 수 있습니다. 이 제품은 신뢰성과 안전성을 갖춘 최신 디지털 출입 시스템으로, 집안의 안전을 높이는 데 이상적입니다.
- 고급스러운 메탈 디자인
- 키패드를 통한 번호 입력으로 간편한 출입 관리
- 안전한 출입을 위한 고급 현관 보안 시스템
- 게이트아이 기능을 통한 원격 출입 확인 및 제어
- 현대적이고 안전한 디지털 출입 시스템
스마트공간 IoT 도어락 오토락 잇소키 - 카드 지문 WiFi 무타공 현관 매장 인체공학 도어록, 샴페인골드

스마트공간 IoT 도어락 오토락 잇소키는 현대적인 디자인과 최신 기술이 접목된 스마트 도어락입니다. 이 도어락은 오토락 기능을 통해 문을 닫으면 자동으로 잠금되어 보안을 강화합니다. 지문, 카드, WiFi를 통한 원격 제어 등 다양한 인증 방식을 지원하여 편리하게 출입을 관리할 수 있습니다. 무타공 디자인으로 외관적으로도 세련되며, 샴페인 골드 컬러로 고급스러운 분위기를 연출합니다. 이 제품은 현대적인 스마트 홈을 구축하고자 하는 사용자들에게 이상적인 선택입니다.
- 오토락 기능을 통한 자동 잠금
- 다양한 인증 방식 (지문, 카드, WiFi)
- 무타공 디자인으로 세련된 외관
- 샴페인 골드 컬러로 고급스러운 분위기
- 스마트공간 IoT 기술을 활용하여 현대적인 스마트 홈을 구축
스마트공간 IoT 도어락 푸시풀 잇소키 - WiFi모듈 디지털 도어록 카드 지문 펜션 무인 숙박, 비지문형

스마트공간 IoT 도어락 푸시풀 잇소키는 최신 기술을 활용하여 스마트 홈 환경을 제공하는 디지털 도어락입니다. 이 제품은 WiFi 모듈을 내장하여 원격으로 도어락을 제어할 수 있습니다. 카드나 지문 인식 등 다양한 인증 방식을 지원하여 사용자의 편의성을 높여줍니다. 펜션과 같은 숙박 시설에 적합한 비지문형 디자인으로 더욱 간편하게 사용할 수 있습니다. 또한, 무인 숙박 시스템과의 연동을 통해 고객들에게 편리한 숙박 환경을 제공합니다.
- WiFi 모듈을 내장하여 원격 제어 가능
- 다양한 인증 방식 (카드, 지문)
- 펜션 및 숙박 시설에 적합한 비지문형 디자인
- 스마트공간 IoT 기술을 활용하여 스마트 홈 환경 구현
- 무인 숙박 시스템과의 연동으로 편리한 서비스 제공
스마트공간 IoT 도어락 유리문 잇소키 - 날개형 WiFi 도어록 매장 강화유리 단문 양문형, 단문형 유리문 날개형, 지문형

스마트공간 IoT 도어락 유리문 잇소키는 현대적인 디자인과 첨단 기술이 결합된 WiFi 도어락입니다. 이 제품은 강화유리로 제작되어 안전하고 견고한 구조를 갖추고 있습니다. 단문 및 양문형으로 제공되며, 유리문에 적합한 날개형 디자인을 채택하여 공간을 더욱 활기차게 만들어줍니다. 또한, 지문인식 기능을 지원하여 높은 보안성과 편의성을 제공합니다. WiFi 모듈을 내장하여 스마트폰 앱을 통해 원격으로 도어락을 제어할 수 있습니다.
- WiFi 모듈을 내장하여 원격 제어 가능
- 강화유리로 제작된 안전하고 견고한 구조
- 단문 및 양문형 제공
- 날개형 디자인으로 공간을 활기차게 연출
- 지문인식 기능을 통한 높은 보안성과 편의성 제공
드림 4WAY 스마트 도어락 DR-9700BWS, 고객직접설치

드림 4WAY 스마트 도어락 DR-9700BWS는 혁신적인 기능과 안전한 보안 시스템이 결합된 스마트 도어락입니다. 이 제품은 고객이 직접 설치할 수 있어 편리하며, 네 가지 다양한 방식의 열쇠로 잠금을 해제할 수 있습니다. 지문, 비밀번호, RFID 카드, 메카닉 키를 사용하여 도어락을 열고 닫을 수 있습니다. 또한, 스마트폰 앱을 통해 원격으로 도어락을 제어할 수 있습니다. 이 제품은 튼튼한 제작으로 내구성이 뛰어나며, 안전한 보안 시스템을 통해 집 안전을 보장합니다.
- 4WAY 열쇠 시스템 : 지문, 비밀번호, RFID 카드, 메카닉 키
- 스마트폰 앱을 통한 원격 제어 가능
- 안전한 보안 시스템 탑재
- 튼튼한 제작으로 내구성이 뛰어남
- 고객이 직접 설치할 수 있어 편리함
방화문 수신기 연동형 자동폐쇄장치 DA-S-3630, 1개

방화문 수신기 연동형 자동폐쇄장치 DA-S-3630은 방화문에 연결하여 사용되는 자동 폐쇄장치입니다. 이 제품은 화재 발생 시 자동으로 문을 폐쇄하여 화재로부터의 확산을 막아주는 역할을 합니다. 방화문 수신기와 연동되어 작동하며, 방화문의 상태를 감지하여 신속하고 효과적으로 대응합니다. 안전하고 효율적인 화재 대비 시스템을 구축하는 데 필수적인 역할을 합니다.
- 방화문에 연동하여 사용 가능
- 화재 발생 시 자동으로 문을 폐쇄하여 화재로부터의 확산을 방지
- 방화문 수신기와 연동하여 신속하고 정확한 대응 가능
- 안전하고 효율적인 화재 대비 시스템 제공
- 사용이 간편하고 신뢰성 있는 동작을 보장