-
추천 [공식인증점] 에어메이드 자동 먼지비움 진공 무선청소기 스마트타워 AMC-3501A, 진공 무선청소기 AMC-3501A 일렉트로룩스 Well Q6 셀프스탠딩 무선 청소기, WQ61-1OGG, 그라나이트 그레이카테고리 없음 2024. 4. 24. 21:29이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.

[공식인증점] 에어메이드 자동 먼지비움 진공 무선청소기 스마트타워 AMC-3501A, 진공 무선청소기 AMC-3501A
✅가격 : 20만원대
✅리뷰 : 20개

일렉트로룩스 Well Q6 셀프스탠딩 무선 청소기, WQ61-1OGG, 그라나이트 그레이
✅가격 : 20만원대
✅리뷰 : 3,100개

(24년형) NEW 홈앤아트 코지 무선청소기 HAVG-160AW
✅가격 : 20만원대
✅리뷰 : 644개

[2024년형]차이슨 무선 스틱 청소기 BLDC 흡입력 좋은 진공청소기 + 다양한 구성품 + 평생AS / 화이트
✅가격 : 10만원대
✅리뷰 : 2,061개

일렉트로룩스 Well Q7 셀프스탠딩 무선 청소기, 소프트 샌드, WQ71-2ESSF
✅가격 : 30만원대
✅리뷰 : 1,886개

일렉트로룩스 퓨어 Q6 무선청소기 WQ61-1EDB, 데님 블루
✅가격 : 20만원대
✅리뷰 : 471개

2024년형 차이슨 무선청소기 BLDC 추가 사은품 핸디 청소기 증정 + 거치대 + 헤파필터2P + 평생보증 진공 청소기, STORM POWER V31000
✅가격 : 20만원대
✅리뷰 : 486개

일렉트로룩스 얼티밋홈 900 무선 청소기 EFP91822, 월넛 브라운
✅가격 : 30만원대
✅리뷰 : 4개

2024 차이슨 무선 청소기 추가 사은품 플렉시블호스 + 스탠드거치대 + 필터3개(기본1+리뷰참여2) + 2년보증
✅가격 : 10만원대
✅리뷰 : 18,773개

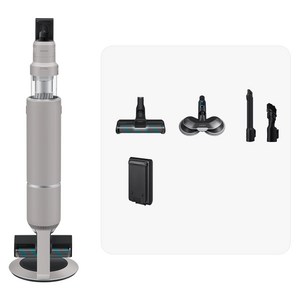
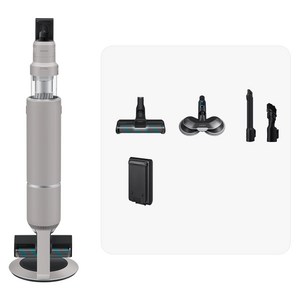
삼성전자 BESPOKE 제트 AI 청소기 250W VS25C970DWE, 새틴 베이지
✅가격 : 60만원대
✅리뷰 : 371개
[공식인증점] 에어메이드 자동 먼지비움 진공 무선청소기 스마트타워 AMC-3501A, 진공 무선청소기 AMC-3501A

[공식인증점] 에어메이드 자동 먼지비움 진공 무선청소기 스마트타워 AMC-3501A는 현대 주거 환경에 최적화된 청소 솔루션입니다. 이 무선청소기는 자동 먼지비움 기능이 탑재되어 편리하고 청결한 사용을 제공합니다. 스마트타워 형태로 설계되어 주방이나 거실 등 다양한 장소에 간편하게 설치할 수 있습니다. 또한, AMC-3501A는 강력한 진공 성능을 가지고 있어 미세한 먼지까지 깔끔하게 청소할 수 있습니다. 에어메이드의 품질과 기술력이 결합된 이 제품은 가정에서의 청소 경험을 한층 향상시켜줍니다.
- 자동 먼지비움 기능.
- 스마트타워 형태 설계.
- 강력한 진공 성능.
- 무선 사용 편리함.
- 현대 주거 환경에 최적화.
일렉트로룩스 Well Q6 셀프스탠딩 무선 청소기, WQ61-1OGG, 그라나이트 그레이

일렉트로룩스 Well Q6 셀프스탠딩 무선 청소기, WQ61-1OGG, 그라나이트 그레이는 최신 기술과 세련된 디자인이 결합된 청소기입니다. 이 청소기는 셀프스탠딩으로 설계되어 보관이 간편하며, 무선으로 사용하여 편리함을 더했습니다. 그라나이트 그레이 색상은 모던하고 고급스러운 분위기를 연출해줍니다. 강력한 흡입력을 가지고 있어 먼지와 이물질을 효과적으로 제거할 수 있습니다. 또한, 장시간 배터리 수명과 다양한 청소 모드를 제공하여 다양한 환경에서 편리하게 사용할 수 있습니다.
- 셀프스탠딩 설계.
- 무선 사용 편리함.
- 고급스러운 그라나이트 그레이 색상.
- 강력한 흡입력.
- 장시간 배터리 수명.
(24년형) NEW 홈앤아트 코지 무선청소기 HAVG-160AW

(24년형) NEW 홈앤아트 코지 무선청소기 HAVG-160AW는 최신 기술과 혁신적인 디자인이 결합된 청소기입니다. 이 무선청소기는 가정에서의 청소를 더욱 편리하고 효율적으로 만들어줍니다. 강력한 흡입력을 가지고 있어 먼지와 이물질을 완벽하게 제거할 수 있습니다. 또한, 다양한 청소 모드를 제공하여 다양한 바닥과 환경에서 유연하게 사용할 수 있습니다. 이 제품은 가벼우면서도 강력한 성능을 가졌으며, 특히 소음이 적어 사용 중에도 편안한 청소를 경험할 수 있습니다.
- 강력한 흡입력.
- 다양한 청소 모드.
- 가벼운 무게.
- 소음이 적음.
- 혁신적인 디자인.
[2024년형]차이슨 무선 스틱 청소기 BLDC 흡입력 좋은 진공청소기 + 다양한 구성품 + 평생AS / 화이트

[2024년형]차이슨 무선 스틱 청소기 BLDC 흡입력 좋은 진공청소기 + 다양한 구성품 + 평생AS / 화이트는 혁신적인 기술과 다양한 구성품으로 완벽한 청소 경험을 제공합니다. BLDC 기술을 채용하여 강력한 흡입력을 구현하여 미세한 먼지까지 완벽하게 제거합니다. 무선 스틱 디자인으로 편리하게 사용할 수 있으며, 다양한 구성품을 통해 다양한 청소 공간에 적용할 수 있습니다. 이 제품은 화이트 색상으로 세련된 디자인을 자랑하며, 평생AS로 안심하고 사용할 수 있습니다.
- 강력한 흡입력.
- 다양한 구성품 제공.
- 편리한 무선 스틱 디자인.
- 세련된 화이트 색상.
- 평생AS 서비스 포함.
일렉트로룩스 Well Q7 셀프스탠딩 무선 청소기, 소프트 샌드, WQ71-2ESSF

일렉트로룩스 Well Q7 셀프스탠딩 무선 청소기, 소프트 샌드, WQ71-2ESSF는 청소 작업을 더욱 편리하고 효율적으로 만들어주는 현대적인 청소기입니다. 소프트 샌드 컬러로 고급스러운 분위기를 연출하며, 셀프스탠딩 디자인으로 보관이 용이합니다. 강력한 흡입력을 자랑하여 먼지와 이물질을 깔끔하게 제거합니다. 무선 사용으로 편의성을 높였으며, 다양한 바닥재에 대응하는 다기능 브러쉬를 제공합니다. 또한, 장시간 사용 가능한 고용량 배터리가 장착되어 있어 한 번의 충전으로 긴 청소 작업을 완료할 수 있습니다.
- 강력한 흡입력.
- 소프트 샌드 컬러.
- 무선 사용 편의성.
- 다기능 브러쉬 제공.
- 고용량 배터리.
일렉트로룩스 퓨어 Q6 무선청소기 WQ61-1EDB, 데님 블루

일렉트로룩스 퓨어 Q6 무선청소기 WQ61-1EDB, 데님 블루는 현대 주거 공간에 어울리는 세련된 디자인과 탁월한 성능을 제공합니다. 무선으로 편리하게 사용할 수 있으며, 데님 블루 색상으로 모던하고 스타일리시한 분위기를 연출합니다. 강력한 흡입력을 가지고 있어 미세한 먼지까지 깔끔하게 청소할 수 있습니다. 다양한 바닥재에 대응하는 다기능 브러쉬를 제공하여 청소 작업을 더욱 편리하게 해줍니다. 또한, 장시간 사용이 가능한 고용량 배터리가 탑재되어 있어 한 번의 충전으로 긴 청소 작업을 완료할 수 있습니다.
- 강력한 흡입력.
- 모던한 데님 블루 색상.
- 다기능 브러쉬 제공.
- 무선 사용 편의성.
- 고용량 배터리.
2024년형 차이슨 무선청소기 BLDC 추가 사은품 핸디 청소기 증정 + 거치대 + 헤파필터2P + 평생보증 진공 청소기, STORM POWER V31000

2024년형 차이슨 무선청소기 BLDC 추가 사은품 핸디 청소기 증정 + 거치대 + 헤파필터2P + 평생보증 진공 청소기, STORM POWER V31000은 청소의 효율성과 편의성을 높이기 위해 설계된 청소기입니다. BLDC 기술을 채택하여 강력한 흡입력을 제공하여 먼지와 이물질을 효과적으로 제거합니다. 추가로 제공되는 핸디 청소기와 거치대, 헤파필터 2P는 청소 작업을 더욱 편리하게 만들어줍니다. 이 제품은 평생보증으로 안심하고 사용할 수 있으며, 강력한 성능과 다양한 사은품으로 고객들의 만족도를 높입니다.
- 강력한 흡입력.
- 다양한 사은품 제공.
- 편리한 거치대 포함.
- 헤파필터 2P 포함.
- 평생보증 제공.
일렉트로룩스 얼티밋홈 900 무선 청소기 EFP91822, 월넛 브라운

일렉트로룩스 얼티밋홈 900 무선 청소기 EFP91822, 월넛 브라운은 집안 곳곳을 깔끔하게 청소하는 데 최적화된 현대적인 청소기입니다. 월넛 브라운 컬러로 고급스러운 분위기를 연출하며, 집안 인테리어와 어울립니다. 강력한 흡입력을 가지고 있어 먼지와 이물질을 깔끔하게 제거합니다. 무선 사용으로 편의성을 높였으며, 다양한 바닥재에 대응하는 다기능 브러쉬를 제공합니다. 또한, 장시간 사용이 가능한 고용량 배터리가 탑재되어 있어 한 번의 충전으로 긴 청소 작업을 완료할 수 있습니다.
- 강력한 흡입력.
- 고급스러운 월넛 브라운 컬러.
- 다기능 브러쉬 제공.
- 무선 사용 편의성.
- 고용량 배터리.
2024 차이슨 무선 청소기 추가 사은품 플렉시블호스 + 스탠드거치대 + 필터3개(기본1+리뷰참여2) + 2년보증

2024 차이슨 무선 청소기 추가 사은품 플렉시블호스 + 스탠드거치대 + 필터3개(기본1+리뷰참여2) + 2년보증은 청소의 효율성과 편의성을 높이기 위해 설계된 청소기입니다. 플렉시블호스와 스탠드거치대, 필터 3개 등 다양한 사은품이 제공되어 청소 작업을 더욱 편리하게 해줍니다. 무선 사용으로 편의성을 높였으며, 강력한 흡입력을 가지고 있어 먼지와 이물질을 효과적으로 제거합니다. 또한, 2년의 보증 기간이 제공되어 제품의 신뢰성을 높입니다.
- 강력한 흡입력.
- 다양한 사은품 제공.
- 무선 사용 편의성.
- 2년 보증 기간.
- 플렉시블호스, 스탠드거치대.
삼성전자 BESPOKE 제트 AI 청소기 250W VS25C970DWE, 새틴 베이지

삼성전자 BESPOKE 제트 AI 청소기 250W VS25C970DWE, 새틴 베이지는 청소의 효율성과 편의성을 높이기 위해 최신 기술을 도입한 청소기입니다. 새틴 베이지 컬러로 세련된 디자인을 자랑하며, 공간에 어울립니다. 강력한 250W 흡입력을 가지고 있어 먼지와 이물질을 효과적으로 제거합니다. 제트 AI 기술을 탑재하여 청소 작업을 더욱 스마트하게 진행할 수 있습니다. 또한, 5단계 필터 시스템을 통해 깨끗한 공기를 유지할 수 있으며, 다양한 청소 모드를 제공하여 다양한 환경에서 유연하게 사용할 수 있습니다.
- 250W 흡입력.
- 제트 AI 기술 탑재.
- 5단계 필터 시스템.
- 다양한 청소 모드.
- 세련된 새틴 베이지 컬러.